Project Overview
Type: Virtual reality(VR) project
Duration: 8 Weeks
Tools: Unity, Figma, And Amazon Sumerian
Background
This assignment was a capstone project for my professional certificate in AR/VR design. For the assignment, we had to create an extended reality(XR) experience for a corporate partner.
I used Unity’s XR toolkit to create the interactions for the experience.
Challenge
Drive awareness of Global Heritage Fund’s work in community preservation
Solution
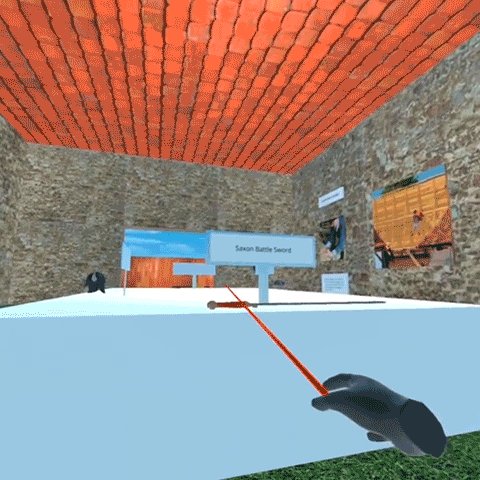
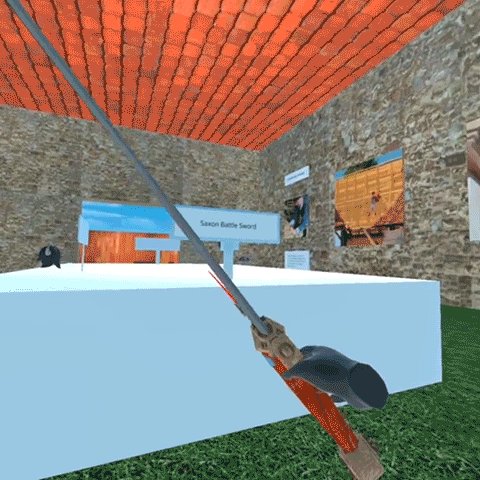
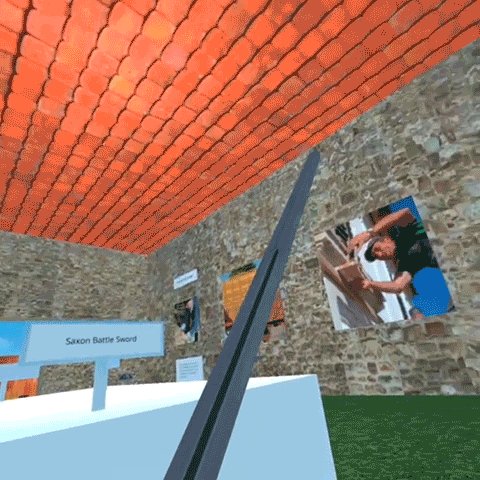
Create a Virtual exhibit that allows people to walk around freely, and interact with the items these communities used on a daily basis
Discovery
Before starting the project I gathered all the helpful data about charities I could online and began to compile that information into charts and other forms of visual data.
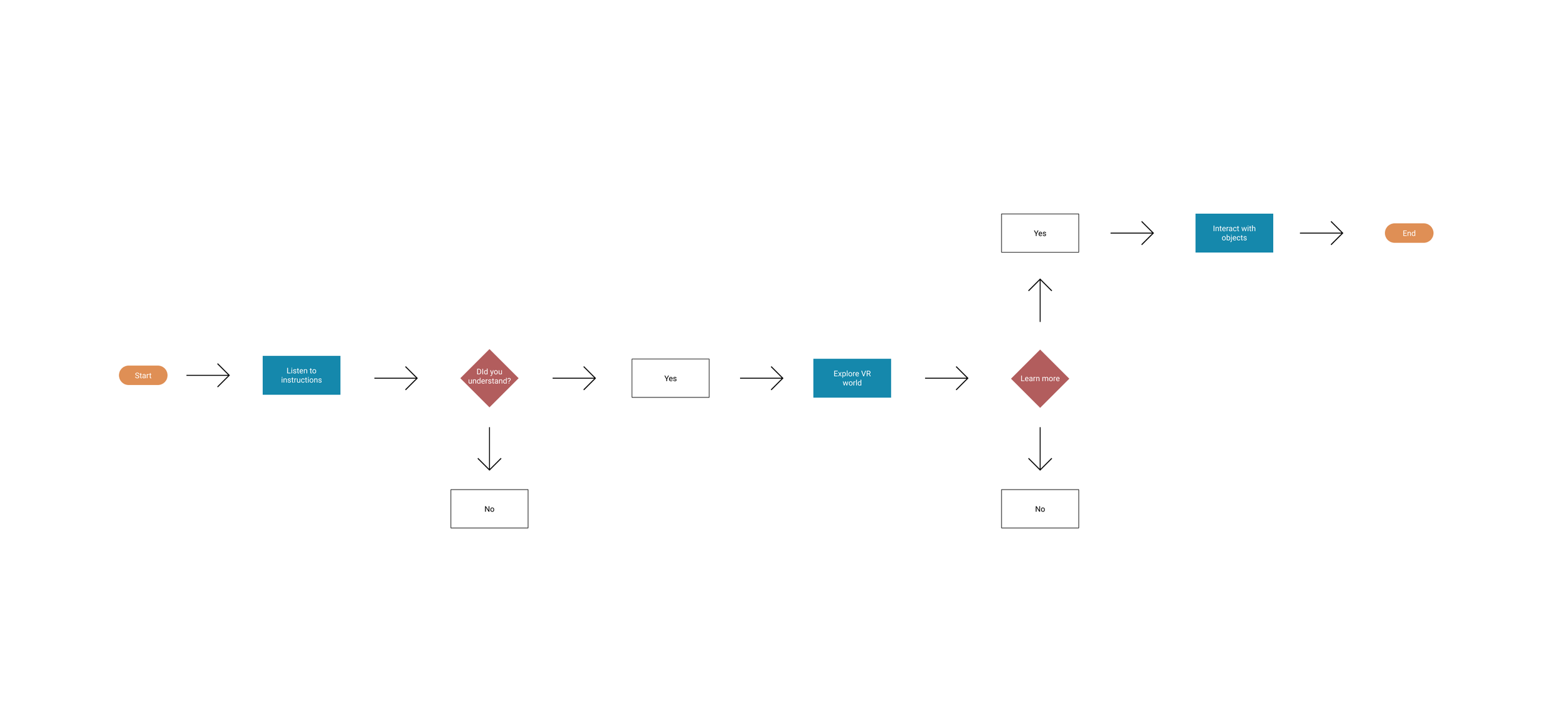
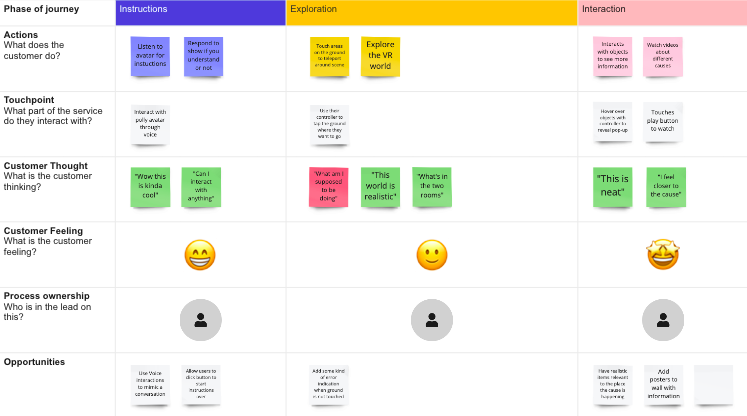
After organizing the data, I began to create different deliverables like user personas, user flows, and journey maps. To help guide my design decisions.
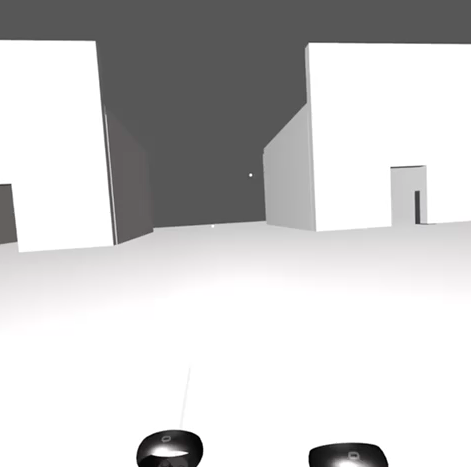
MVP Designs
After doing a little research, I created a minimum viable product (MVP) to help me test the core interactions. The main two interactions in this exhibit are being able to teleport around the world and having a text pop-up appear with more information when a user touches an item.
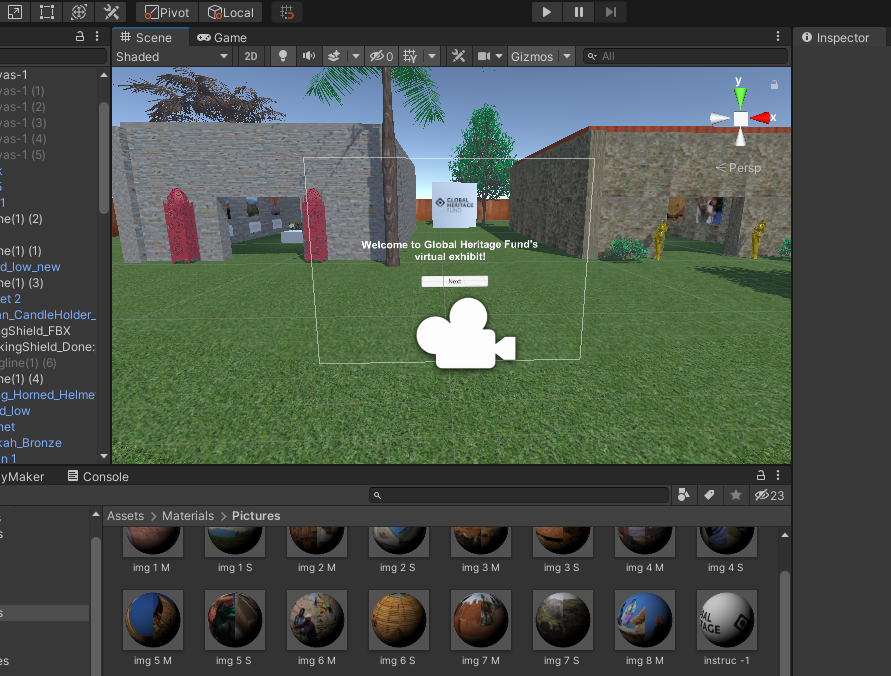
Prototype #1
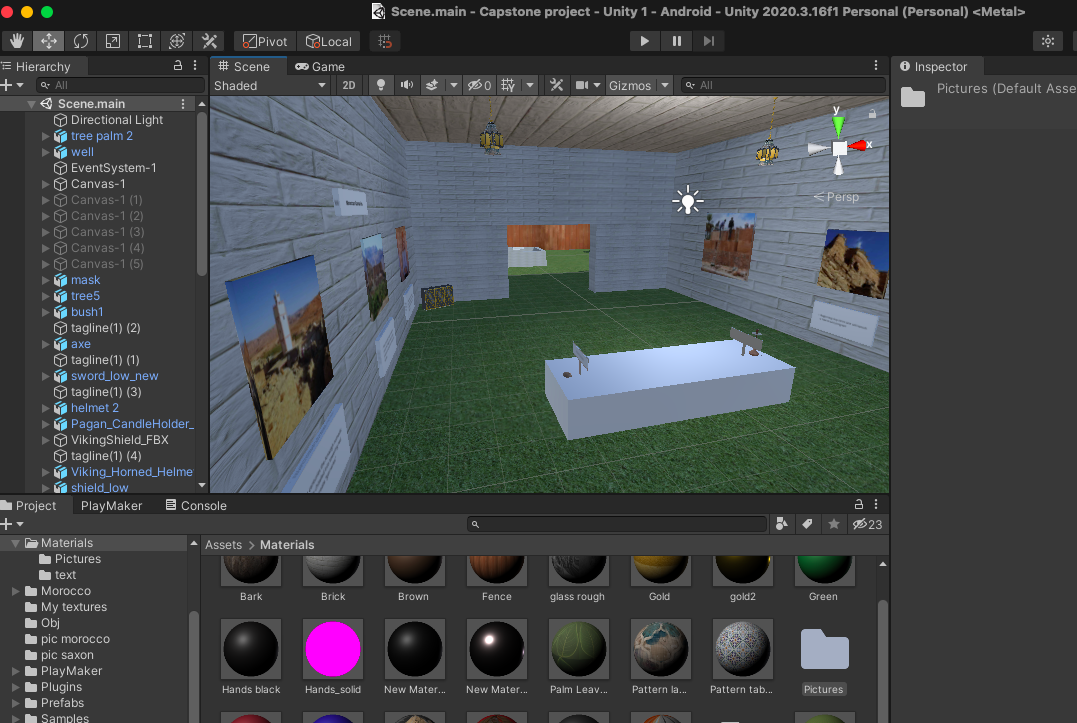
Once I had the core interactions down I began creating my first prototype in Unity.
Usability Test #1
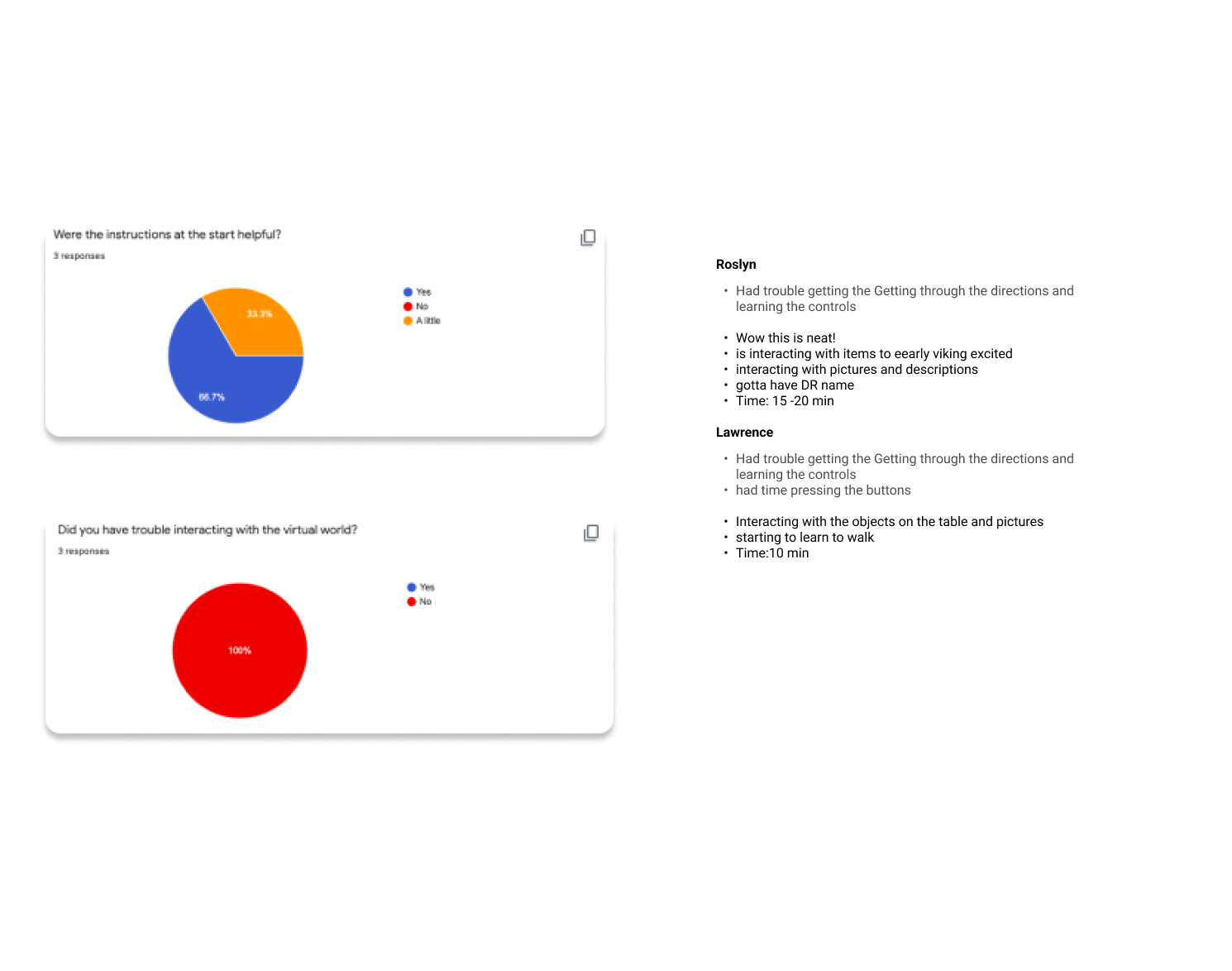
When I finished creating my first prototype, I tested it on 3 users
Results
- All core interactions are working properly
- Participants had a hard time selecting the buttons on the directions
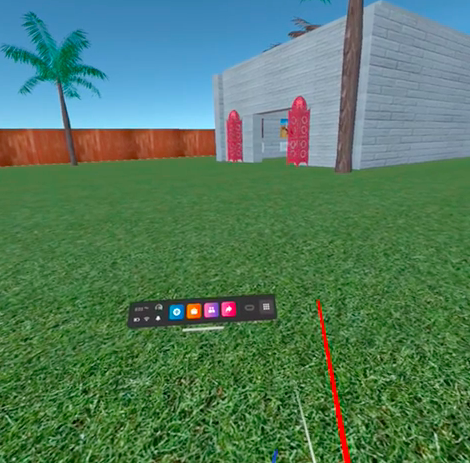
Prototype #2
To fix the problem that users were having with selecting buttons. In my second prototype, I added a change in color when a user hovers over the button to give better feedback and I also included images in the directions for better comprehension.
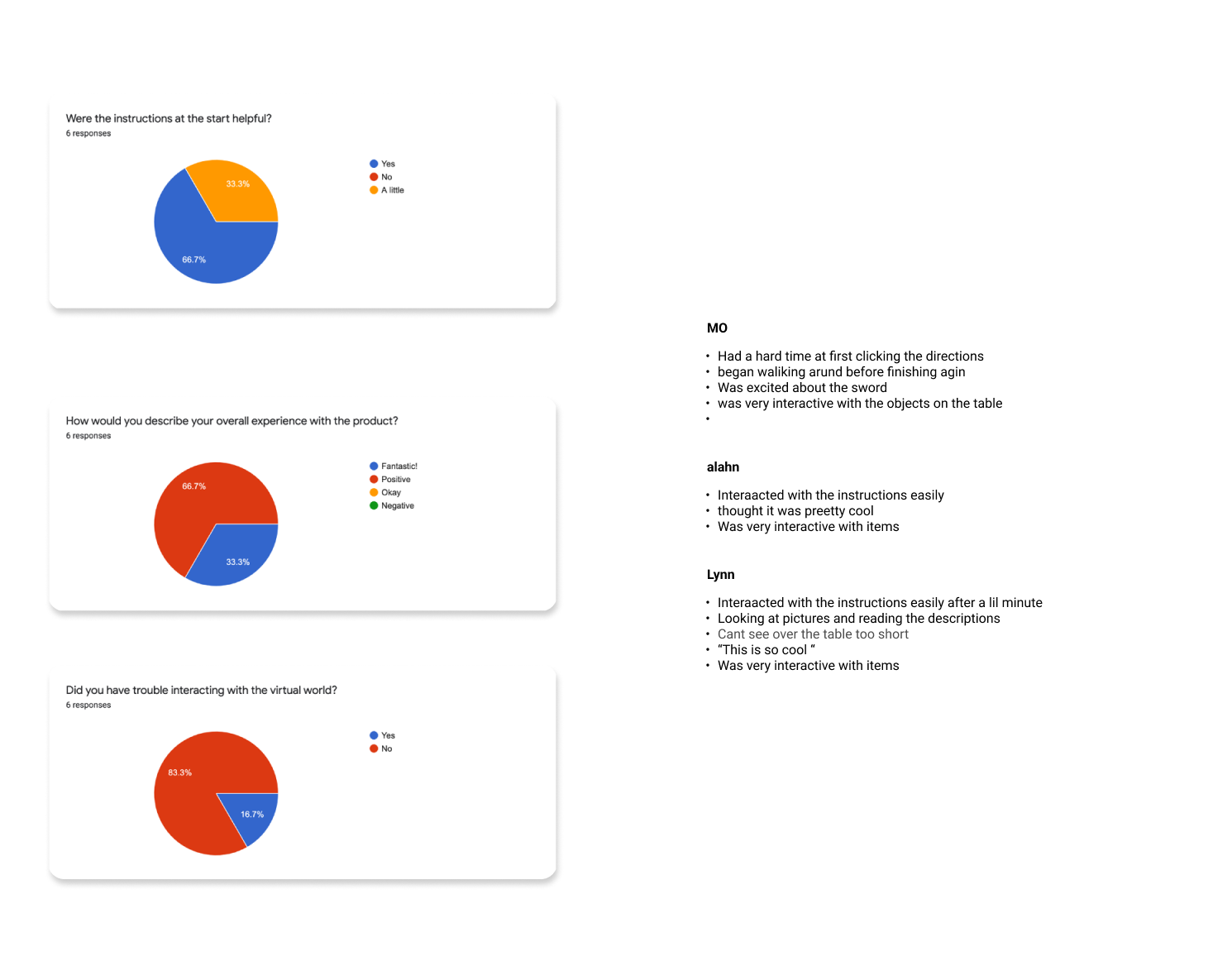
Usability Test #2
Once I updated the prototype, I tested it on 3 more users from the target audience
Results
-Users enjoy the exhibit and were highly interactive with the items and information displayed
- Participants still struggled to select the buttons on the directions
Final Prototype
After testing, users still had issues selecting buttons to continue.
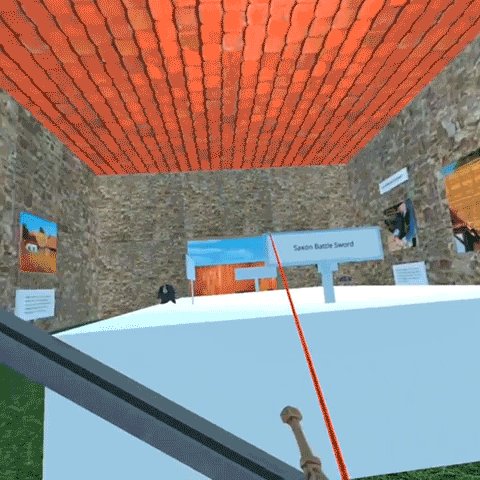
To fix this problem I had to extend the raycaster from the controllers to be long enough to physically touch the button
(this resulted in a much more informative interaction, it was something I originally wanted to avoid but discovered it was necessary through user testing.)
Next Steps
-More user testing to validate changes
-Adding more artifacts and information to the exhibit
-Fixing the VR rig camera height
-Adding sound effects and music
What I learned
How to use Unity’s XR toolkit to create interactive 3D experiences
Using user feedback to improve the overall experience
Gained experience testing XR experiences with users
Practiced prototyping and spatial design
How to make adjustments for unexpected obstacles