
Jump To
Project Overview
Type: Personal Project
Duration: 2 Weeks
Tools: Figma, Photoshop, Protopie
Background
I used a travel app prompt that I found online which provided the project goals, gave a target audience, and recommended industry competitors to research.
Problem
Lack of travel apps focused on making traveling easier for young adults
Solution
Create a travel app that accomplishes all you need when planning to travel
Understanding The Problem
Objectives
Allow users to book a flight, a hotel, or a car for specific dates and locations
Find the best deals on hotels, flights, and car hires
Organize all travel plans into one itinerary
Ability to select holiday activities
Discovery
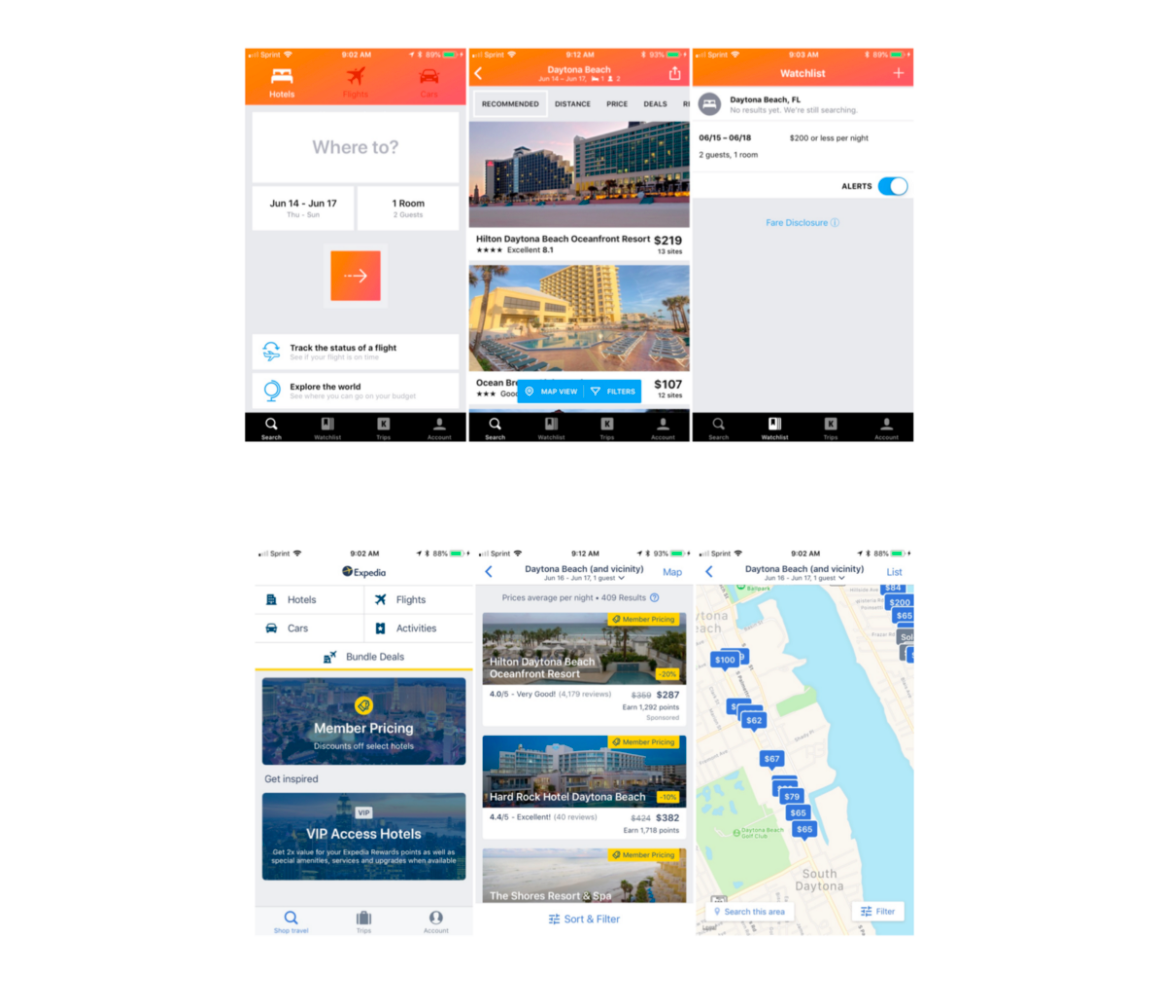
Before I started designing I researched other travel apps that had similar features like Expedia, Kayak, and Hopper. I mainly just evaluated the visual design and the user experience of each competitor.
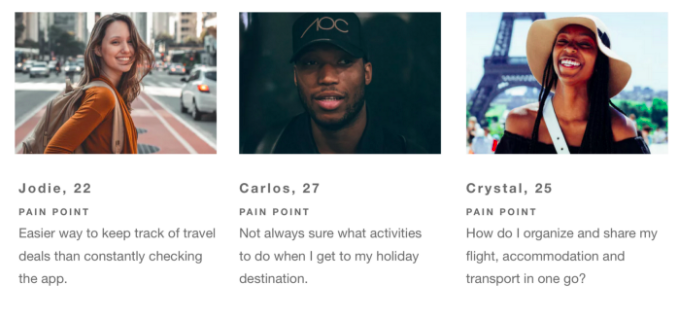
Target Audience
Competitors
Short Survey
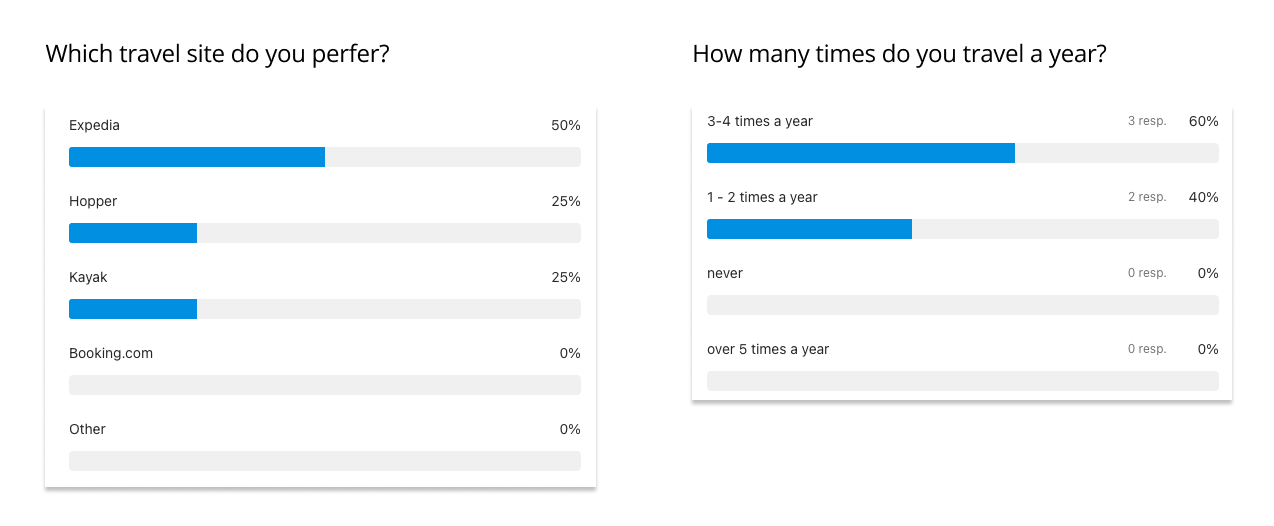
After finding what I could online, I created a 10 question survey to send to some of my friends to get an idea about what the target audience is looking for in a travel app.
Participants stated that Cost was the main thing they consider before planning a trip
Having an itinerary seems helpful, but not a priority
Sketches
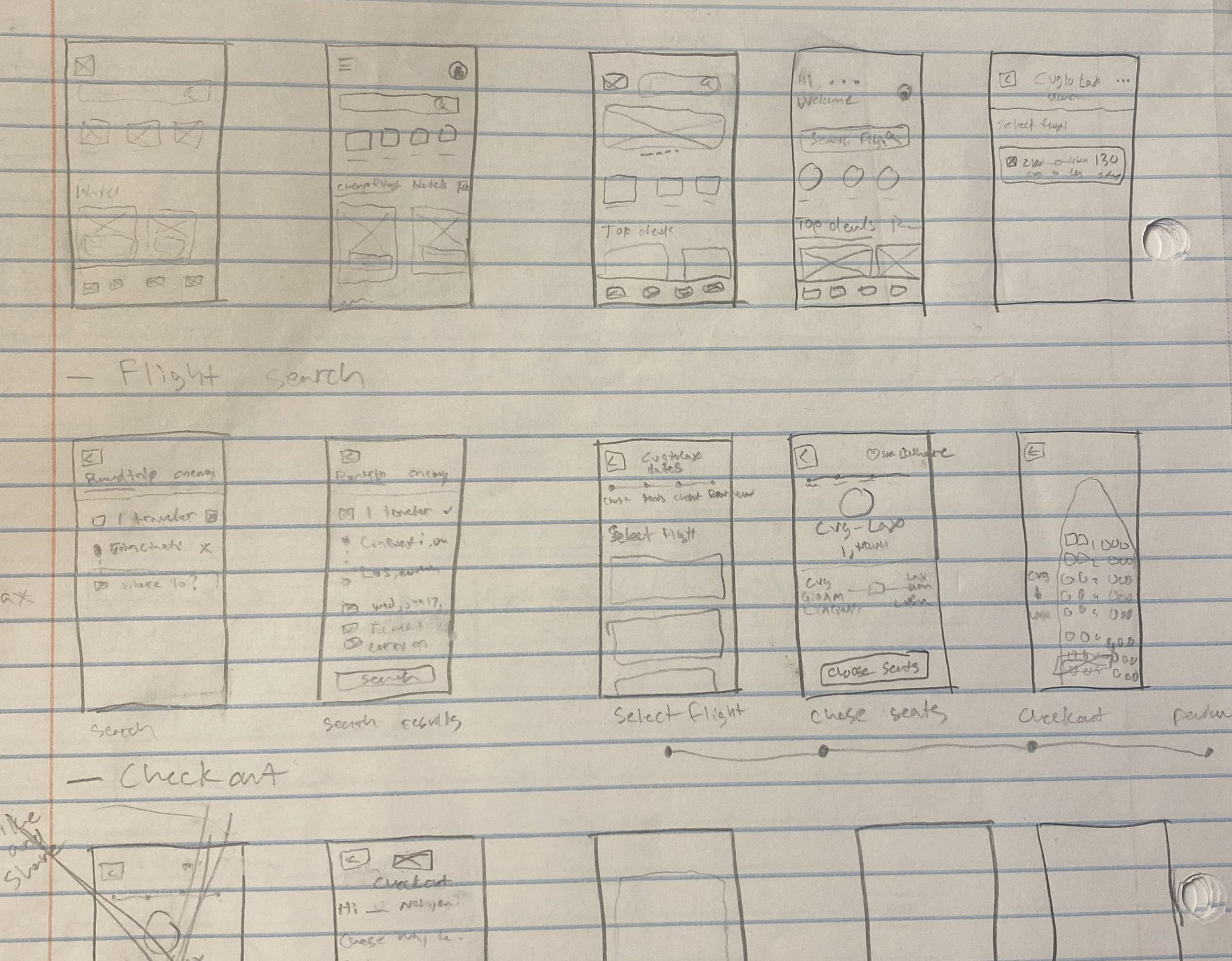
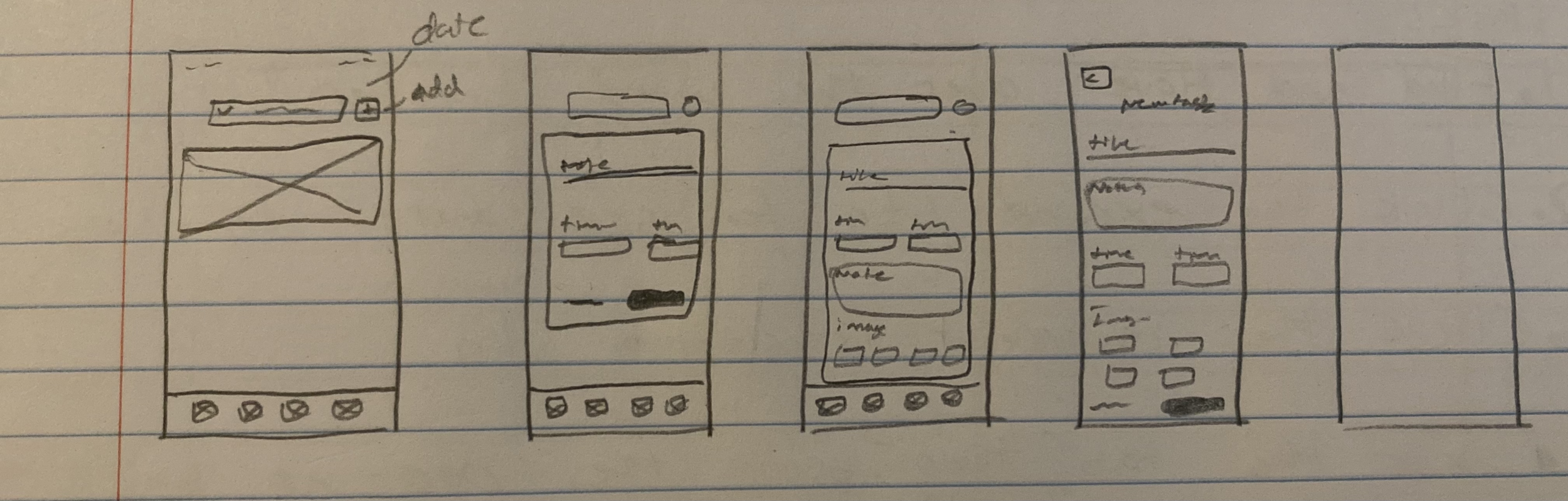
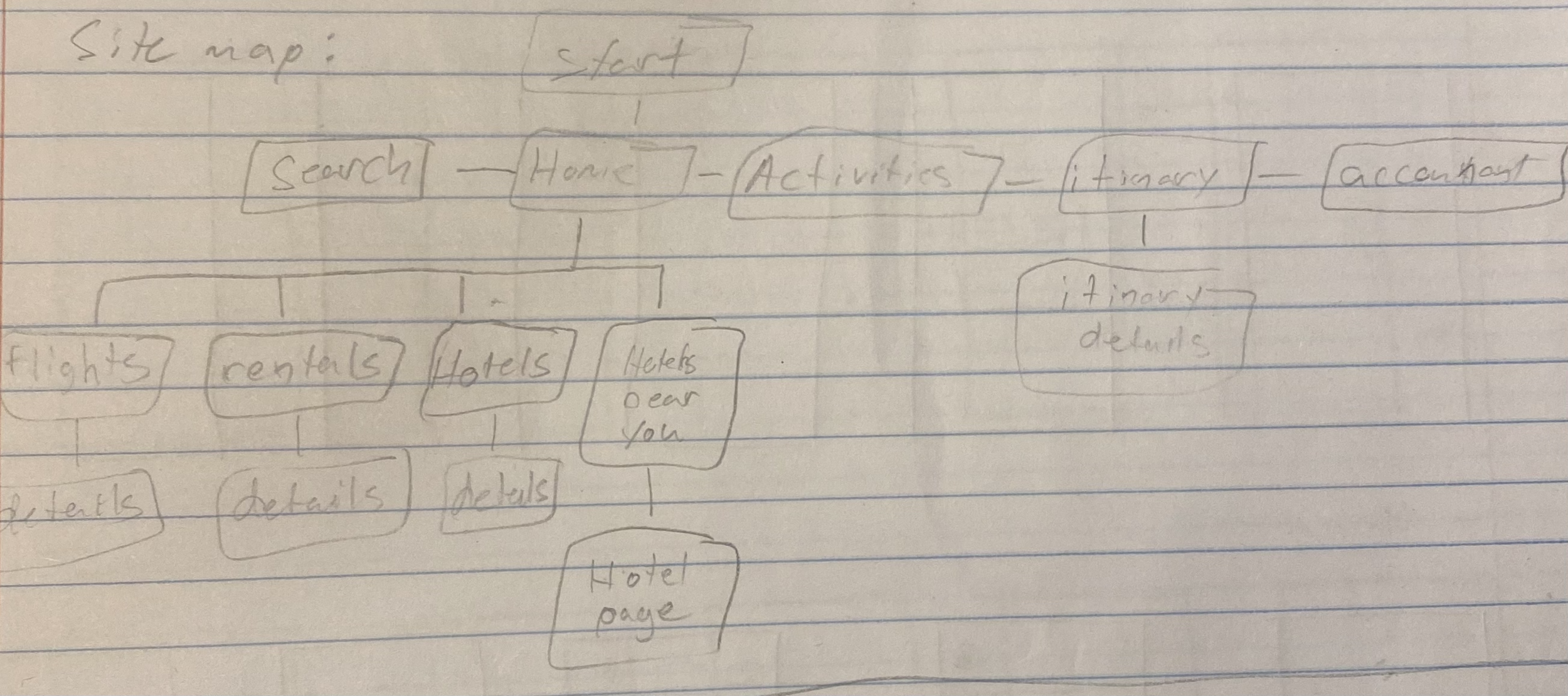
Once I finished looking over the information I gathered, I started to sketch out my early solutions to the problem. I began to create two flows that can be completed by users to give an idea of what to expect from the application.
The first flow I made was a booking experience, showing how to search and buy a flight
I also designed the process to add or delete an item from the itinerary.
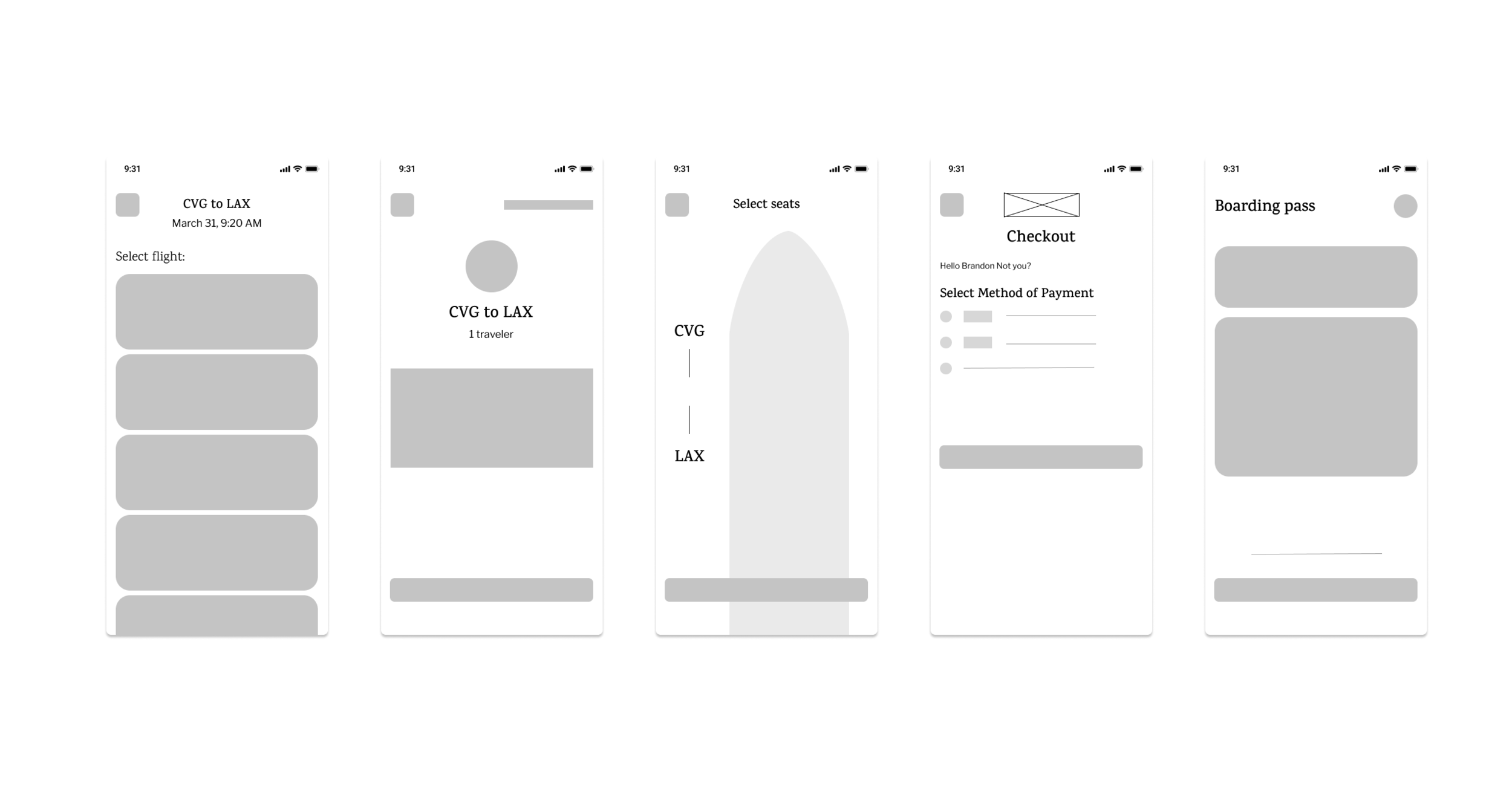
Wireframes
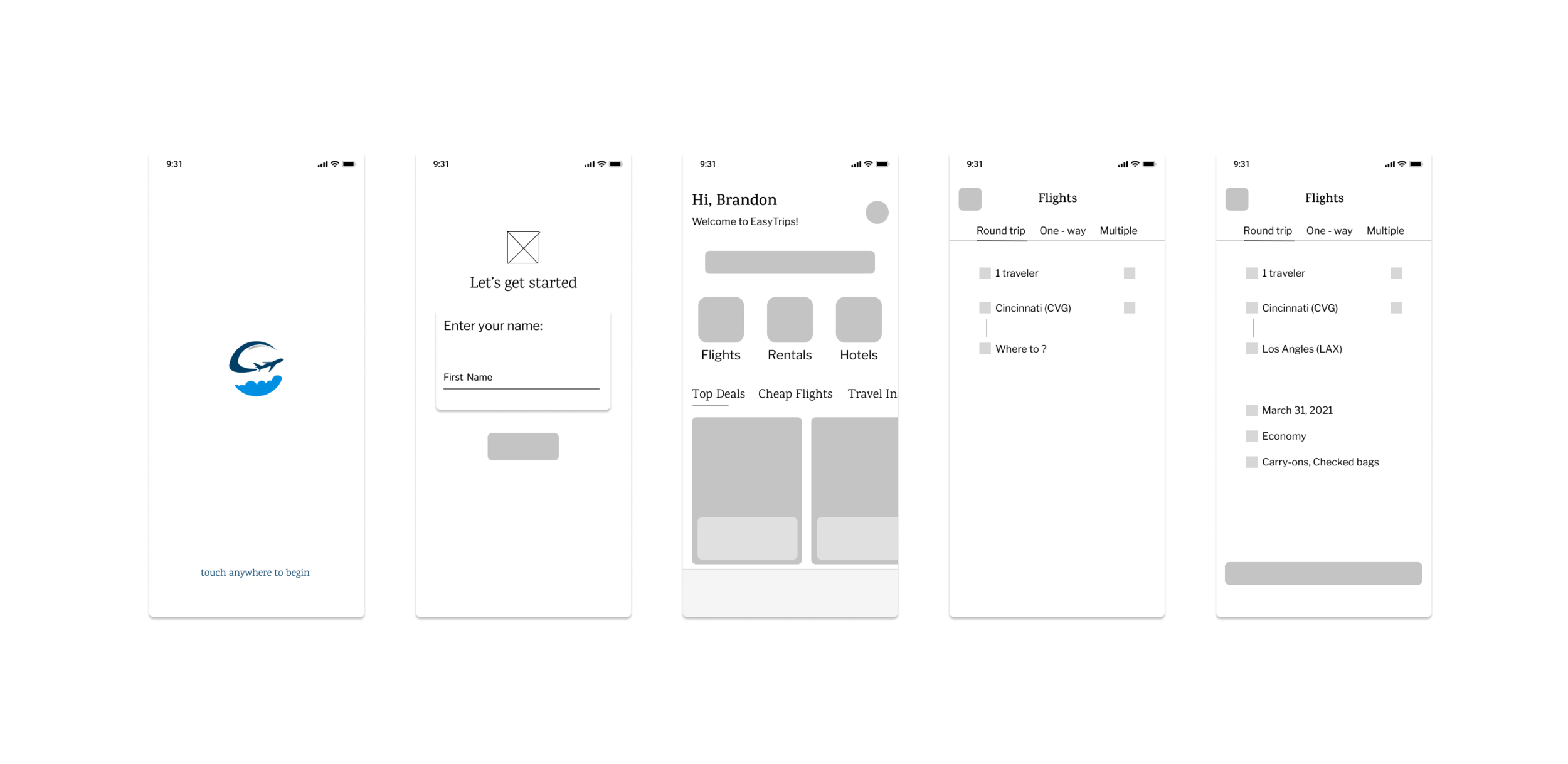
I moved into Figma to begin creating wireframes for the solutions, to consider the spacing and hierarchy between elements.
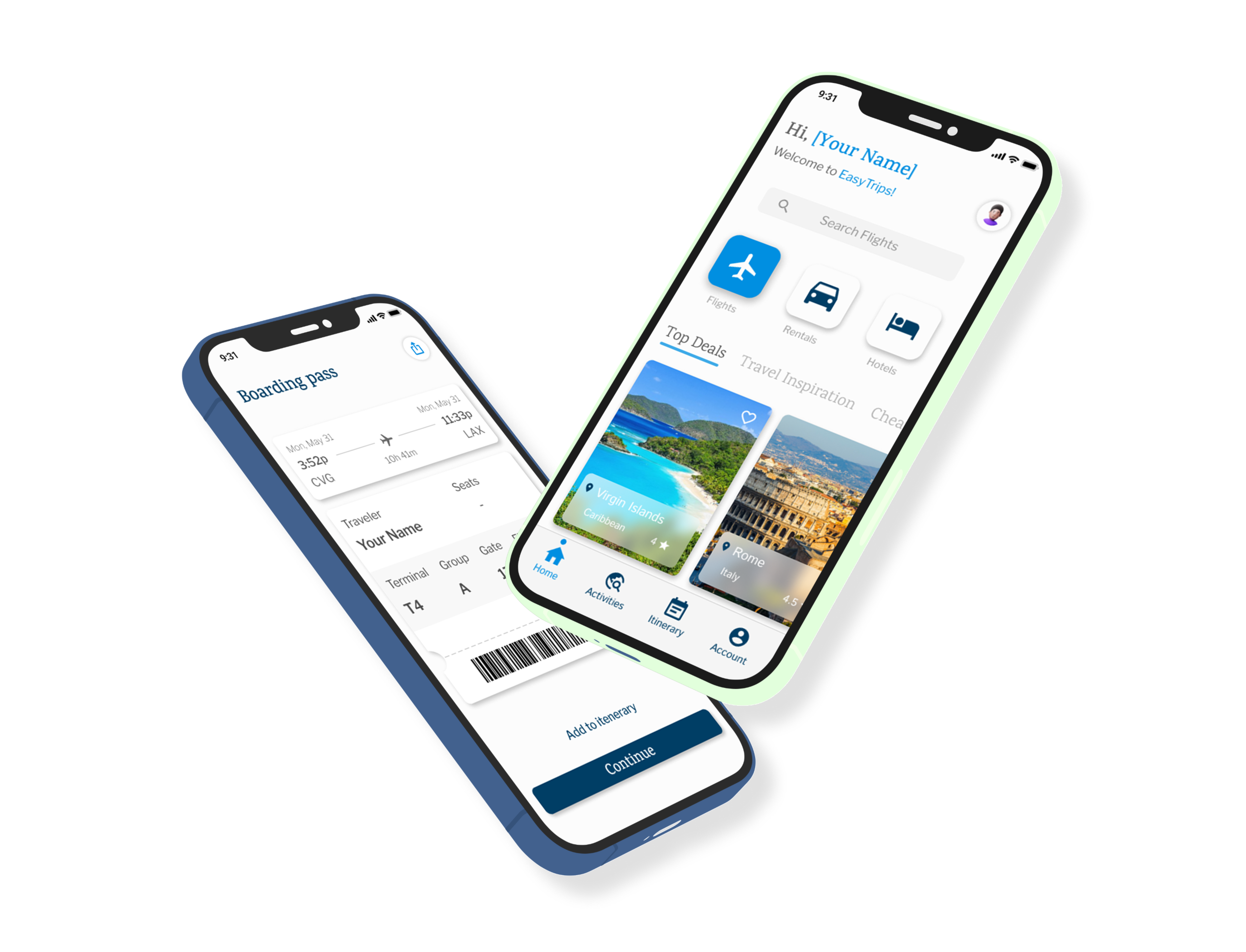
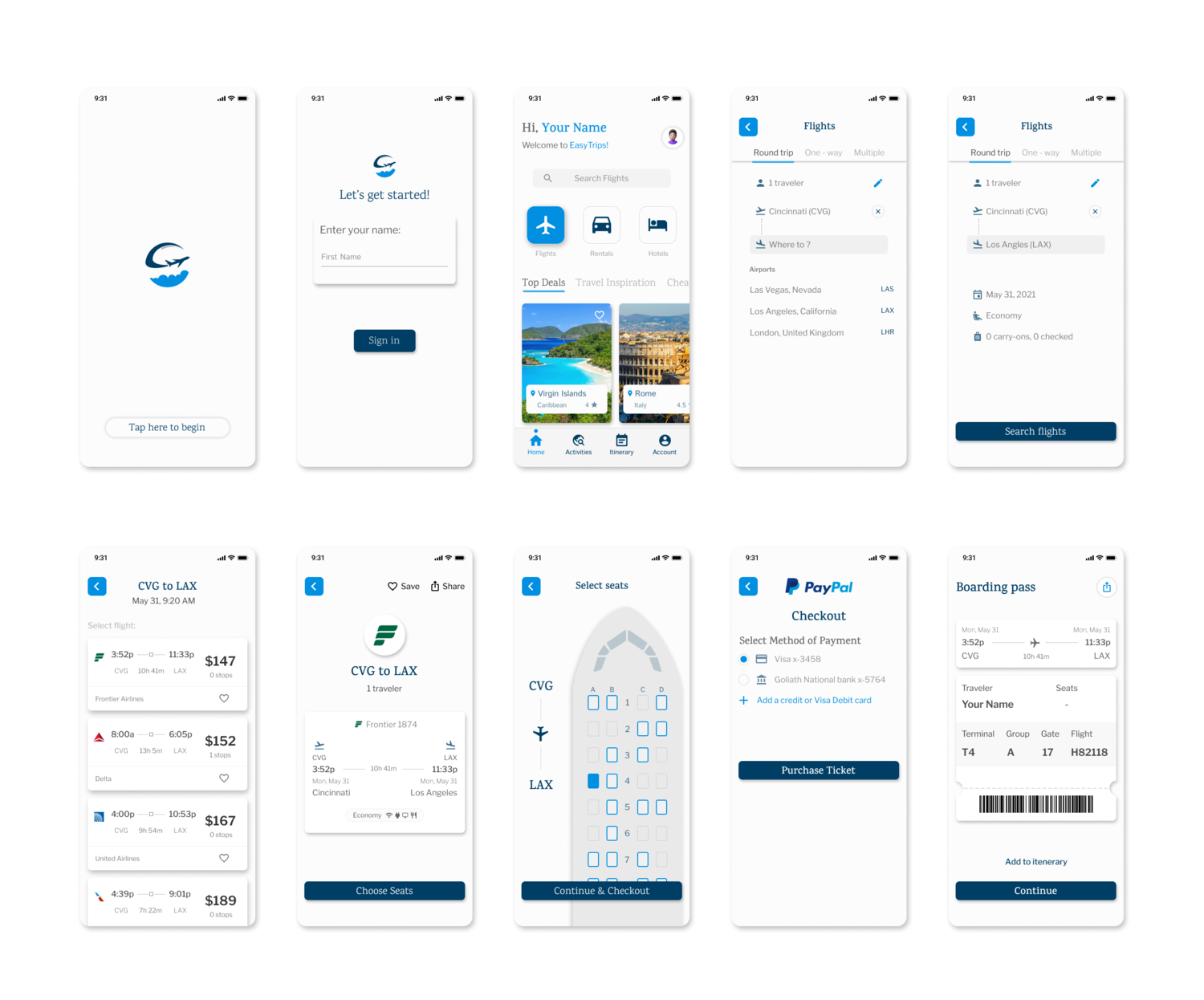
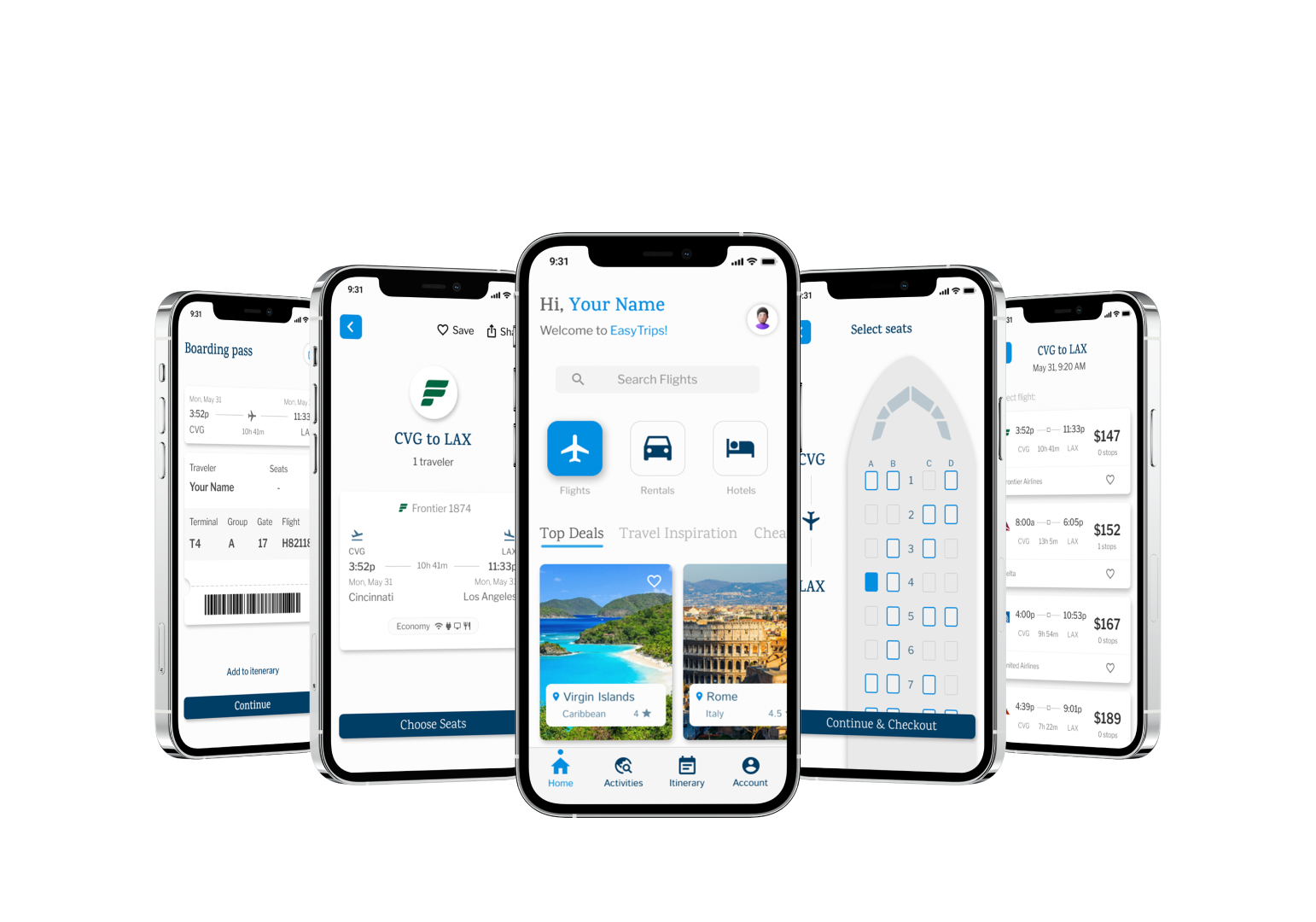
High-Fidelity Designs
After creating wireframes for the screens, I was ready to move on with finishing the designs and creating a prototype for the booking experience.

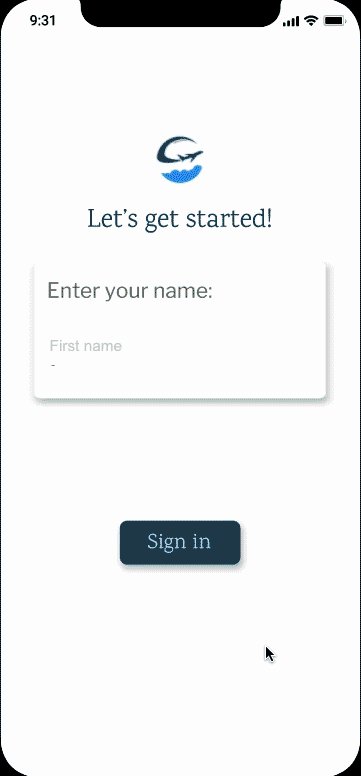
Booking Experience Prototype
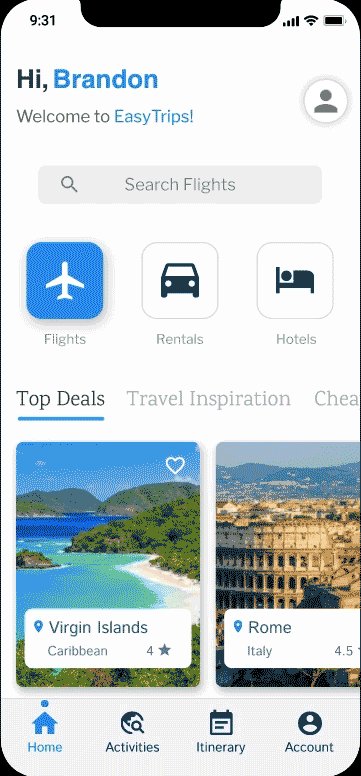
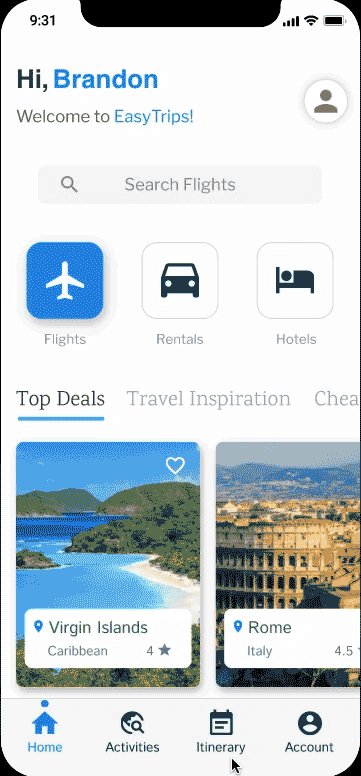
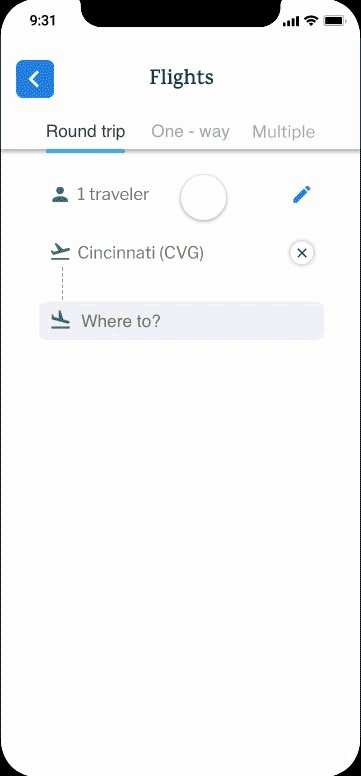
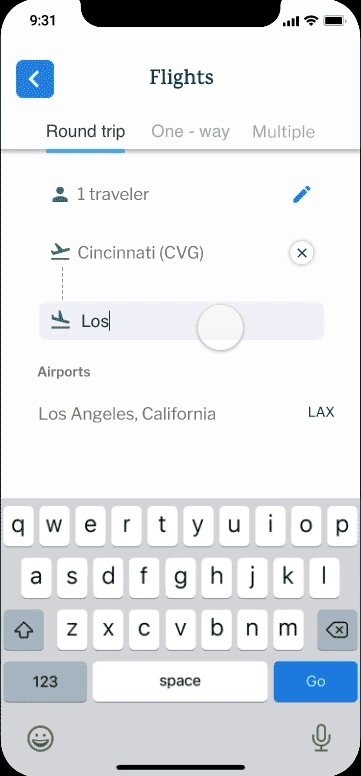
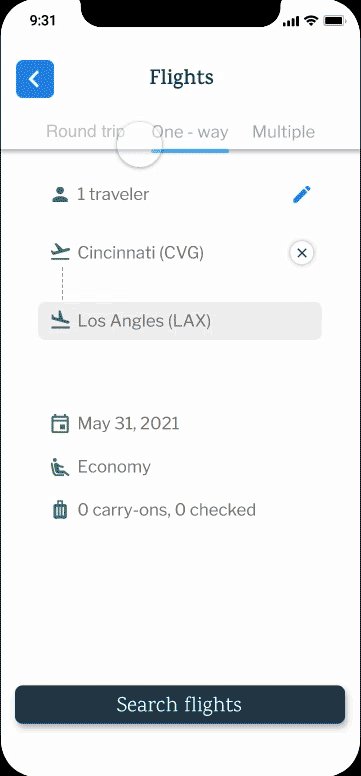
I made an interactive prototype for searching and buying a flight to Los Angeles.
You can use the prototype by clicking the button and following the steps below.
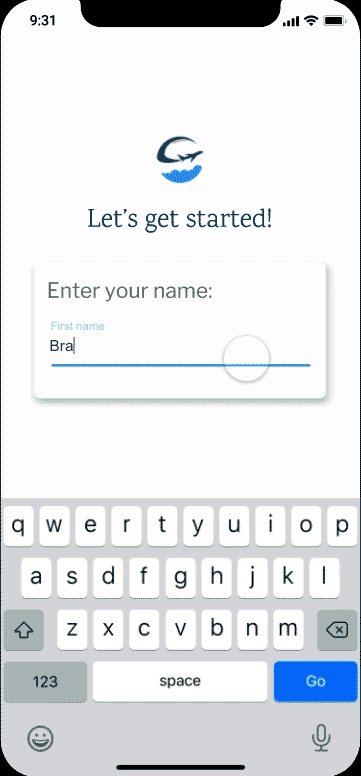
After clicking the button, follow the steps below to complete the experience:
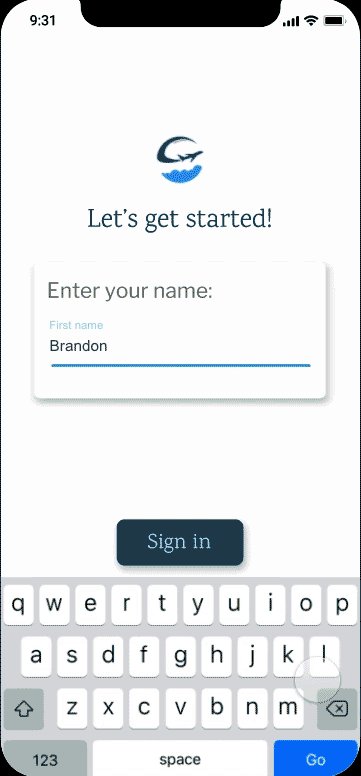
Step 1. Sign in with your name
Step 2: Search flight to “Los Angeles”
What I learned
Problem solving and creative thinking
Designing with IOS design guidelines
How to use Protopie to create highly interactive prototypes
Practiced Motion and interaction design
Experience creating a survey to gain insight into the target audience